شرح كامل وافي لضبط اعدادات W3 Total cache بأفضل اعدادات وبدون اي مشاكل تنتج عنه لأصحاب المدونات

ضبط اعدادات W3 Total cache
أصبحت اليوم اضافات التحكم في التخزين المؤقت أو الـ Cache من أهم الاضافات لكل من يستخم ووردبريس لتحقيق الاستقرار في الأداء للموق وسرعة تصفحة وتقليل استهلاكه لموارد السيرفر .حيث انه يساعد بشكل لا يصدق أداء موقعك ويقلل من حمل الخادم الخاص بك. سرعة موقعك تلعب دورا هاما مع سيو SEO (Search Engine Optimization) وتؤثر بشكل كبير في سرعة ارشفة موقعك عن محركات البحث . إذا سرعة موقعك العالية تجعل موقعك يحصل على مرتبة أعلى في محركات البحث.واليوم نجد الكثير من تلك الاضافات متوافرة على اضافات الووردبريس المجانية مثل W3 Total Cache, WP Super Cache, Zen Cache, WP Fastest cache , Hyper Cache وغيرهم الكثير لكن نجد أشهرها على الاطلاق والمتربع في المرتبة الأولى هو W3 Total cache لما يتوافر فيه من خيارات عديدة وهامة لم تتوافر كلها مجتمعة إلا في هذه الاضافة W3 Total cache التي قام بتنصيبها أكثر من مليون شخص بمواقعهم .
دعونا نتفق الآن ان W3 Total cache هو أفضل و أقوى خيار متاح لمن يريدون الاستقرار والسرعة لموقعهم الا ان الكثيرون يعانون من مشاكل كثيرة متعلق به تجعلهم يلجئون لالغاء تثبيته والبحث عن بديل آخر اقل منه كفاءة لكن لا يطلب منهم خيارات كثيرة تؤي لتلك المشاكل مثل
أمثلة على المشاكل التي يعاني منها مستخدمي W3 Total cache لأول مرة
- حدوث خلل بأكواد CSS أو Java script مما يؤدي لتغير شكل الموقع وظهورهبمظهر غريب وغير منسق
- ظهور الرسالة المزعجة internal server error 500 (وق يكون سبب ظهورها بمحض الصدفة ناتج عن سبب آخر غير W3 Total cache )
- عدم تحديث مقالات الموقع في الصفحة الرئيسية أو عدم التأثر بالتغييرات التي تطرأ على المقالات
- عطب باعلانات جوجل أدسنس google adsense وغيرها من اعلانات بعض المواقع الأخرى
- تعطل ظهور صور الموقع بعضها أو كلها
دعونا الآن نستعرض الاعدادات المثلى لتثبيت هذا الأداه W3 Total cache للحصول على كافة مزاياها وتلافي اخطائها ولنبدأ مع في ضبط اعدادات W3 Total cache
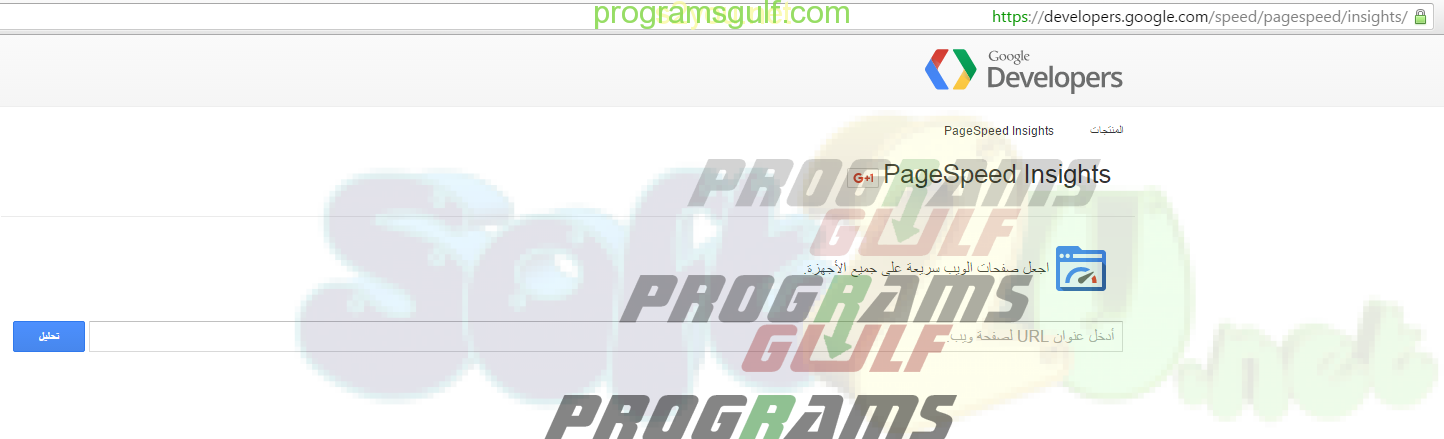
لكن قبل ان نستخدم W3 Total cache دعونا نعرف سرعة موقعنا كما يراها مستخدميه
1 – قم بفتح موقع PageSpeed Insights وضع رابط موقعك ثم اضغط على تحليل
- النتئج من 76 الى 100 رائعة جدا
- النتائج من 60 الى 75 مقبولة
- النتائج من30 الى 59 ضعيفة
الآن وبعد ان عرفنا مستوى سرعة موقعنا لنستخدم W3 Total cache الأن
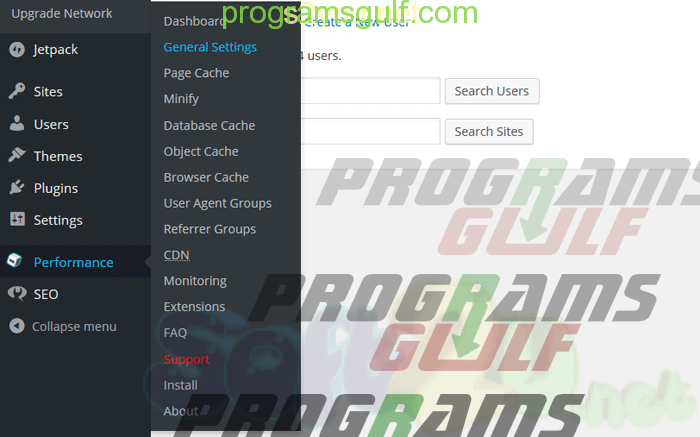
1 – نفتح صفحة الأدمن ونختار performance ثم general settings
أ – General Settings-
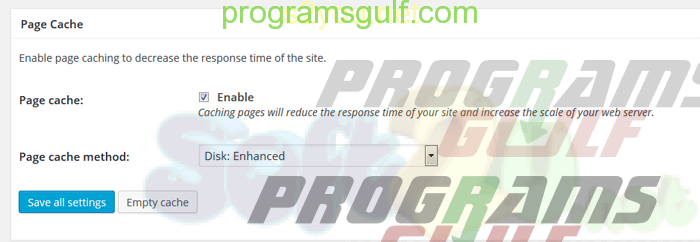
Page Cache:-
- Page Cache:- علم.
- Page cache method:- Disk: Enhanced
- ثم اضغط Save all settings
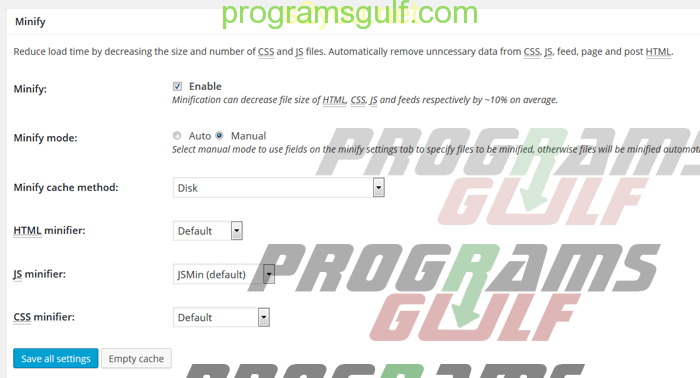
ب – Minify –
في موقعي الشخصي لم افعل هذا الخيار واعتقد اني شعرت ان هذا حقق نتائج أفضل لكن عموما لو أردتم تفعيله فإليكم الخيارات الافضل لتفعيله
Minify:- علم.
- Minify mode:- Manual
- Minify Cache Method:- Disk
- HTML minifier:- Default
- JS minifier:- JSMin (Default)
- CSS minifier:-Default
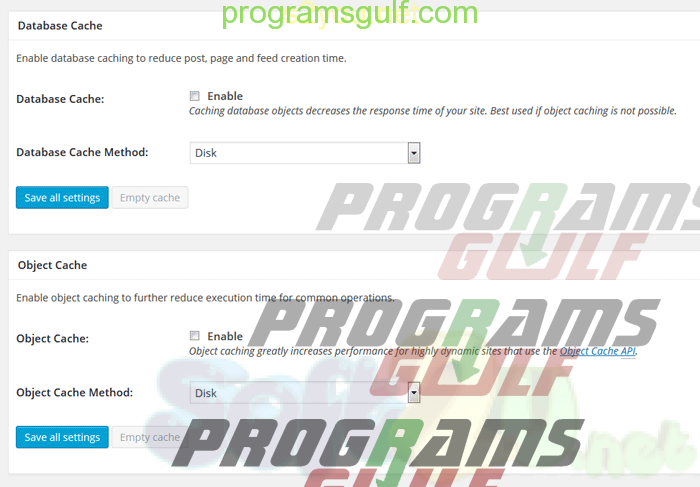
ج – Database Cache- لا تفعل
د – Object Cache- لا تفعل
هناك بعض مزودي خدمات الاستضافة لا تسمح بهذين الخيارين وعلى سبيل المثال موقع Hostgator فان كنت تريد تفعيلهم لابد ان تتأكد من مزود استضافتك ان تفعله وفي بعض الاحيان كفاءة الموقع تقل عند تفعيل اي من تلك الخصائص فلو كنت ترى ضرورة من تفعيلهم فقم بقياس كفاءة موقعك قبل وبعد تفعليهم (سوف ترد طريق قياس كفاءة الموقع في الاسفل)
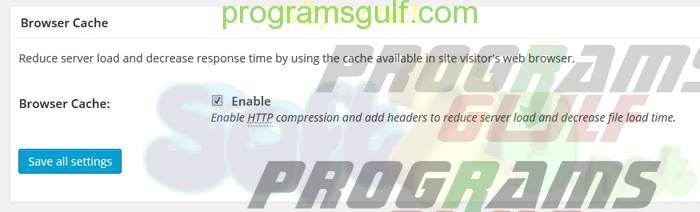
3 – Browser Cache:-
Browser Cache:- علم.
ثم اضغط Save all settings
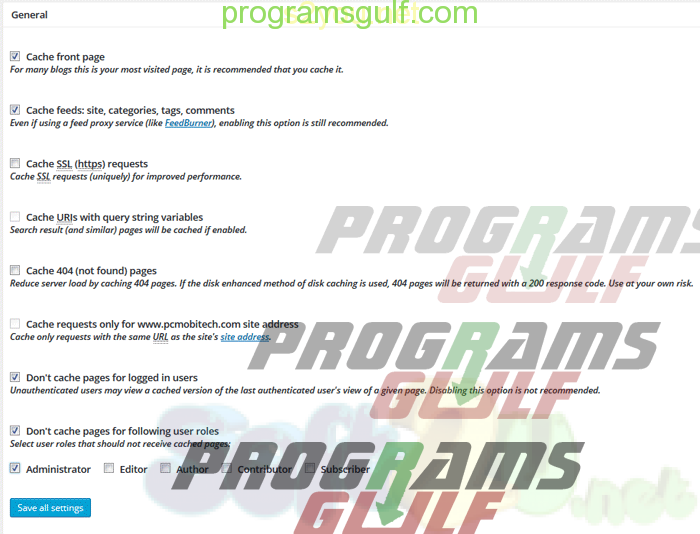
4 – الآن انتهينا من خيار General Settings ثم ننتقل الى الخيار التالي له وهو Page Cache
Cache front page:- علم
Cache Feeds site, categories, tags, comments:- علم
Cache SSL ( https) requests:- لا تفعل
Cache Urls with query string variables:- لا تفعل
Cache 404 (not found) pages:- لا تفعل
Cache requests only for www.domainname.com site address: لا تفعل
Don’t cache pages for logged in users:- علم
ثم اضغط Save all settings
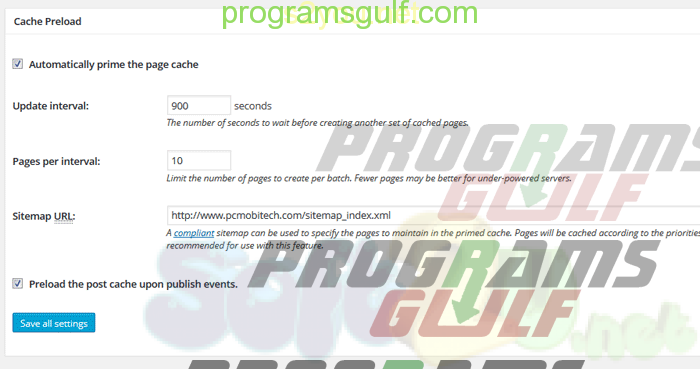
5 – Cache Preload –
Automatically prime the page cache: علم
Update interval: 900 seconds
Pages per interval: 10
Sitemap URL: ضع عنوان خريطة الموقع الخاصة بك.
Preload the post cache upon publish events: علم
ثم اضغط Save all settings
الآن انتهينا من خيار Page Cache ثم ننتقل الى الخيار التالي له وهو Minify وهو من اهم الخطوات في ضبط اعدادات W3 Total cache الا انه قد يسبب مشاكل كثيرة لو كان السيرفر الموجو به موقعك لا يوفر لك كل الدوال المطلوبة
6 – Minify :-
لو كنت لم تفعل الخيار Minify مثلما تحثنا بالأعلى (الخطوة 1 نقطة ب ) فتخطى تلك النقطة إلى النقطة (7) ولا تفعل اي شيء هنا
Minify هي اداة تقوم بحذف المسافات في أكواد HTML و أكواد CSS و Java Script وتحضرهم للمتصفح في ذاكرة تخزيم مؤقته تجعل تحميلهم اسرع لكن في بعض الوقت قد يحدث خطأ غير متوقع في عمليه التخزين المؤقت وتسبب مشاكل احيانا وايضا لمن يضع أكواد اعلانات مثل Adsense غالبا ما تسبب توقف لهم بسبب حفظها للجافا سكريبت في ذاكرة مؤقتة لذلك لو كنت تضع أي كود للاعلانات فيكب ان تتأكد من انك لم تفعل خيار JS في خيارات Minify
أ – General:-
Rewrite URL Structure:- علم
Disable minify for logged in users:- علم
Minify error nitification:- Disabled
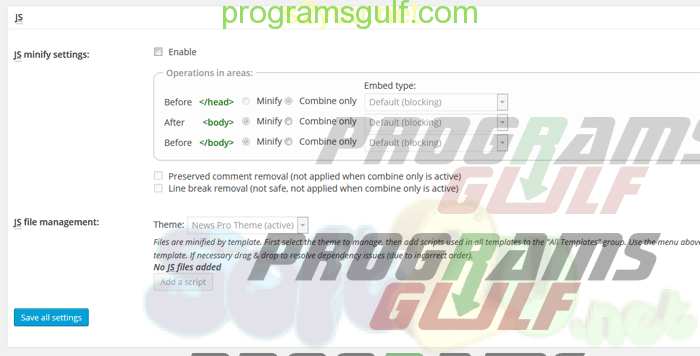
HTML & XML:-
ب – HTML minify Settings:-
Enable:- علم
Inline CSS minification:- علم
Inline JS minification:- لا تفعل
Don’t minify feeds:- علم
Line break removal:- علم
باقي الخيارات في هذا الجزء دعها كما هي لا تعدل بها شيء
ج – لو كنت تضع أي كود للاعلانات فيكب ان تتأكد من انك لم تفعل خيار JS في خيارات Minify
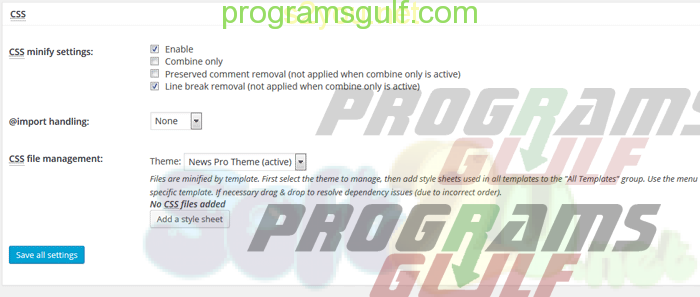
د – CSS:-
CSS minify settings:-
Enable:- علم
Combine Only:- لا تفعل
Preserved comment removal (not applied when combine only is active):- لا تفعل
Line break removal (not applied when combine only is active):- علم
واترك باقي الخيارات في هذا الجزء كما هي
ثم اضغط Save all settings
الآن انتهينا من خيار Minify وتبقى لني آخر خطوة في ضبط اعدادات W3 Total cache فننتقلالى الخيار الأخير وهو Browser Cache لأننا سبق ان اوضحنا اسباب عدم تفعيلنا لكلا من Database Cache و Object Cache
7 – Browser Cache:-
- Set Last-Modified header:- علم
- Set expires header:- علم
- Set cache control header:- علم
- Set entity tag (eTag):- لا تفعل
- Set W3 Total Cache header:- علم
- Enable HTTP (gzip) compression:- علم
- لا تفعل باقي الخيارات
ثم اضغط Save all settings
الأن انتهى ضبط اعدادات W3 Total cache وتبقى ان نحذف الكاش القديم عن طريق الوقوف بالمؤشر فقط على Performance الموجودة القائمة في اعلى صفحة الأدمن واختيار Click on Empty All Caches
بقى لنا أخيرا أن نتأكد من سرعة الموقع مرة أخرى لنرى الفرق واضحا .
وفي النهاية موقع برامج الخليج يرحب بأي استفسارات أو اسئلة خاصة بتلك الآداة الرائعة W3 Total cache أو أي أسئلة واستفسارات أخرى